WordPress Ladegeschwindigkeit optimieren – In 10 Schritten zur schnellen Seite

Wie wichtig eine schnelle WordPress Ladegeschwindigkeit ist, hast du mit Sicherheit selbst schon mal erlebt. Wie ärgerlich ist es, wenn du eine Seite besuchen möchtest und diese gefühlt Stunden braucht, bis du die Texte lesen und die Bilder sehen kannst? Und wie groß ist die Wahrscheinlichkeit, dass du die Seite während des Ladevorgangs verlässt? Sehr groß. Lange Ladezeiten beeinflussen also deine Conversion Rate und die Laune des Kunden negativ. Mit diesem Artikel möchten wir dir einen Leitfaden geben, wie du einfach selbst die Ladegeschwindigkeit deiner Seite optimieren kannst.
Wo liegt die ideale WordPress Ladegeschwindigkeit?
Allgemein wird gesagt, wenn eine Website länger als 3 Sekunden braucht um zu laden, ist sie zu langsam. Eine Ladezeit von 1,5-3 Sekunden liegt im Durchschnitt. Alles unter 1,5 Sekunden wird als schnell erfahren.
Google hat 2018 eine Analyse erstellt über die Ladegeschwindigkeit von 11.000.000 Landingpages von Google Ads Nutzern. Mit dem Ergebnis, dass die Mehrheit aller mobilen Seiten zu langsam sind und viele unnötige Elemente befassen, die die Ladegeschwindigkeit nach unten ziehen. In 70% der Fällen benötigen die Seiten mehr als 5 Sekunden um den visuellen Content “above the fold”, sprich auf dem ersten Blick (ohne, dass der Besucher scrollen muss) zu laden. Um den Content der gesamten Seite zu laden, werden teilweise sogar mehr als 7 Sekunden benötigt.
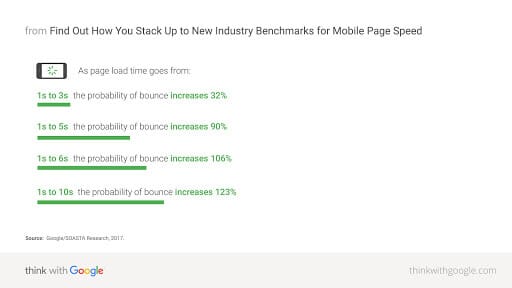
In dem Bild hier unten siehst du das Verhältnis der Erhöhung der Ladegeschwindigkeit und der Absprungrate.

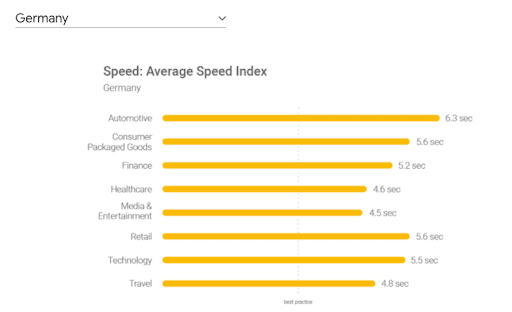
Außerdem hat Google die durchschnittliche Ladegeschwindigkeit für Deutschland in verschiedenen Branchen zusammengefasst:

Woher weiß ich, ob die Geschwindigkeit meiner Seite ausreichend ist?
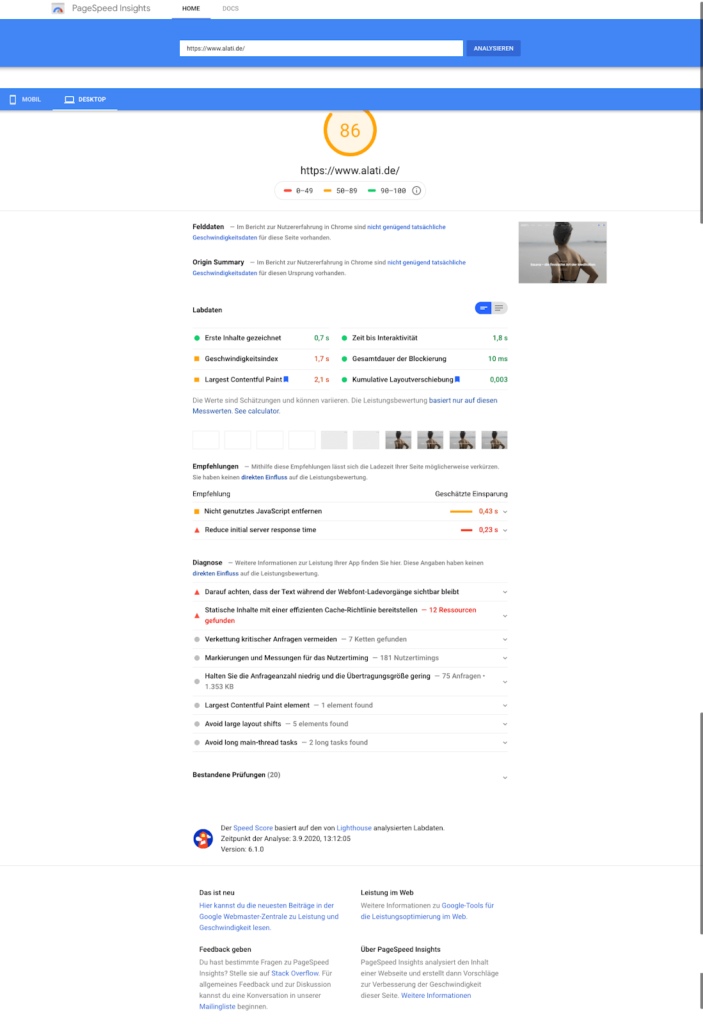
Dazu gibt es verschiedene kostenlose Tools. Wir benutzen häufig PageSpeed Insights oder GTmetrix. Hier musst du lediglich deine URL eingeben und PageSpeed Insights sagt dir, wie schnell deine Seite auf dem Desktop und auf dem Handy lädt. Außerdem bekommst du eine Übersicht mit Verbesserungsvorschlägen.

Wie kann ich nun die Ladegeschwindigkeit meiner Seite optimieren?
Nicht-genutzte Plugins deinstallieren
Beginne damit, deine inaktiven Plugins und Themes zu löschen. Auf der einen Seite verlangsamen diese die Ladegeschwindigkeit, auf der anderen Seite stellen sie eine enorme Sicherheitslücke da. Das liegt daran, dass diese lange nicht mehr aktiv weiterentwickelt wurden und sind somit für Hacker ein gefundenes Fressen.
Jeder Plugin Entwickler hat seine eigene Art zu kodieren. Das kann dazu führen, dass manche Plugins mit anderen in einen Konflikt geraten. Es kommt also auf das Plugin an und die Installation. Ein schlecht installiertes Plugin kann die Performance deiner Seite verschlechtern, unabhängig von der Anzahl installierter Plugins. Aber eins steht fest: nicht mehr genutzte Plugins sollten definitiv gelöscht werden!
Parsen von JavaScript verzögern
Die Seite reduziert die Menge an JavaScript, die sie zum Laden braucht, da das viele Ressourcen benötigen kann. Hierfür gibt es Plugins, die das für dich übernehmen können, wie Autoptimize oder Async JavaScript. Dieses Video erklärt dir allerdings, wie du das ohne neue Plugins erledigen kannst.
Bilder optimieren
Zu große Bilder können die Ladegeschwindigkeit enorm herabziehen.
Es ist hilfreich, deine Fotos vor dem Upload auf die benötigte Pixelanzahl zu reduzieren. Stell dir vor, dein WordPress Theme spielt Bilder mit der Pixelanzahl 800×800 aus, aber deine Bilder haben eine Größe von 1024×1024 px. All diese extra Pixel vergrößern die Datei und verlangsamen unnötig deine Geschwindigkeit. Mit folgenden gratis Tools kannst du die Größe deiner Bilder verändern:
Des weiteren gibt es ein einfaches, kostenloses Tool mit dem du deine Fotos komprimieren kannst. Mit TinyPNG verkleinerst du die Dateigrößen deiner Bilder, ohne dass die Fotos an Qualität verlieren. Lade deine Bilder einmal in TinyPNG hoch und lasse sie komprimieren. Du siehst direkt wie viel Prozent du gespart hast. Die Bilder kannst du herunterladen, richtig beschriften und für deine Seite verwenden.
Weiterleitungen minimieren
Manchmal sind Weiterleitungen notwendig, um beispielsweise Duplicate Content zu vermeiden oder nicht mehr existierende Seiten zu umgehen. Jedoch zehrt jede einzelne Weiterleitung an der Ladegeschwindigkeit deiner Seite. Versuche also, dich auf nur auf die wirklich notwendigen Weiterleitungen zu beschränken.
Browser Caching zum Vorteil nutzen
Das bedeutet, dass wenn ein Besucher auf deine Seite gelangt, der Browser nur die neusten Inhalte neu laden muss, da viele Informationen von vorherigen Besuchen bereits im Cache gespeichert sind. Es gibt zwei Möglichkeiten, diese Einstellung vor zu nehmen:
- Leverage Browser Caching Plugin
Für diesen Fall gibt es verschiedene Plugin, wie bspw. das Leverage Browser Caching Plugin. Sobald du dieses aktivierst, fängt es an zu arbeiten. D - Ohne Plugin Browser Caching
Dazu müssen folgende Code-Zeilen in die .htacces Datei in WordPress eingefügt werden:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg „access 1 year“
ExpiresByType image/jpeg „access 1 year“
ExpiresByType image/gif „access 1 year“
ExpiresByType image/png „access 1 year“
ExpiresByType text/css „access 1 month“
ExpiresByType application/pdf „access 1 month“
ExpiresByType text/x-javascript „access 1 month“
ExpiresByType application/x-shockwave-flash „access 1 month“
ExpiresByType image/x-icon „access 1 year“
ExpiresDefault „access 2 days“
</IfModule>
## EXPIRES CACHING ##
Welche Methode du auch wählst, kontrolliere das Ergebnis in PageSpeed Insight und schaue nach, wie sich die Ladegeschwindigkeit verbessert hat.
Du hast noch keine Website?
Ohne Website bist du 2020 quasi nicht existent. Höchste Zeit also endlich sichtbar zu werden. Wir bauen zusammen mit dir in unserer Website Challenge in 4 Wochen eine fertige Seite!

Ressourcen verschiedener URL’s
Das weist auf folgendes Problem hin: eine Datei nutzt mehrere URL’s zum Laden. Das führt zu einer längeren Ladezeit. Wir wollen das am folgenden Beispiel erkläre: du hast ein Bild an mehreren Stellen deiner Seite eingefügt. Jedem Foto wird eine eigene URL zugeordnet, auch wenn es sich um 2 gleiche Fotos handelt. Dadurch werden längere Ladezeiten verursacht. Du behebst dieses Problem, indem du deine URL’s nachgehst. Sobald du für eine Ressource verschiedene URL’s erkennst, solltest du soviele davon löschen, dass du nur noch eine URL für dieselben Ressourcen hast.
Kombiniere Bilder mit CSS Sprites
Mehrere einzelne Bilder können zu einer Grafik zusammengefasst werden, die sogenannte CSS Sprite. HTTP Anfragen werden dadurch reduziert, was einen positiven Effekt auf die Ladezeit hat. Die einzelnen Elementen werden Koordinaten zugeordnet und können über eine CSS-Regel in die Website eingebunden werden. Es gibt verschiedene Tools, wie bspw. CSS Sprite Generator, die eine CSS Sprite erstellen.
Expires Headers hinzufügen
Expires Headers haben die Eigenschaft, dass sie dem Browser Befehle gibt, wie lange Ressourcen im Cache gespeichert werden sollen. Ähnlich also wie die oben beschriebene Funktion des Browser Cachings. Wenn ein Besucher ein zweites Mal auf die Seite mit einem Expires Header gelangt, wird dieser schneller geladen, da die Informationen noch gespeichert sind. Im Expires Header wird ein Datum oder eine Uhrzeit angegeben, nachdem die Ressource als “outdated” gilt. Mit einem Plugin können Expires Header erstellt werden.
Benutze cookie-freie Domains
Statische Inhalte wie Bilder brauchen keine Cookies, da es keine weiteren Nutzer-Interaktionen gibt und diese sicht nicht oft ändern. Bei einer Domain ohne Cookies wird die Anzahl der Anfragen von einem Browser reduziert, was Ressourcen beim Herunterladen einsparen kann.
HTTP-Anfragen minimieren
Wenn eine Seite geladen wird, wird pro HTML-, CSS- und JavaScript Datei eine HTTP Anfrage gesendet. Diese können auf jeweils eine Anfrage reduziert werden. Das ist technisch gesehen ein recht intensiver Prozess. Am einfachsten wäre es hierbei, die Hilfe eines Entwicklers in Anspruch zu nehmen.
Ladezeit optimieren – nicht nur etwas für Technik Profis
Wie du bereits gelesen hast, kannst du auch als Nicht-Technik-Guru mit Entwicklerkünsten alleine an deiner Ladegeschwindigkeit arbeiten. Beginne am besten mit der Problemsuche über ein Tool wie PageSpeedInsights, um herauszufinden, wo es an deiner Seite hakt. Schaue nach, welche Probleme du selbst beheben kann. Die Optimierung von Bildergrößen kannst du beispielsweise einfach über Canva lösen. Für Probleme, die sehr in die technische Tiefe gehen, kannst du dich am besten an einen Entwickler wenden.







Responses